ワードプレスに移って10日程度。
1つのカスタマイズをするたびに
うまくいかないことが多いです。
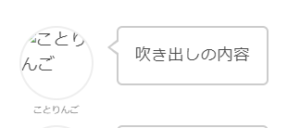
今回は{JIN}で吹き出しの画像が表示されない悩みを
解決する方法を記事にしました。
約1日程度わからなかったので
同じような初心者さんに向けて書いています。
ブロックエディタで簡単に吹き出しが出るようになったので
こちらはクラシックエディタで書いてる方向けの記事となっています。
ワードプレス「JIN」で吹き出しの画像が表示されない! わたしがやった対処法

それでは
わたしがうまく行ったやり方を説明していきます。
まずはJINのマニュアルを読み込もう


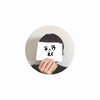
↑↑最初にできた吹き出しです。
画像がうまく表示されていません。
まずは基本に立ち返って1度
jinの公式のマニュアルを間違っていないか確認しましょう。
jin公式
クイックタグが違ってたり、
半角のスペースが入ったり入ってなかったり・・
これが大変重要です。
画像の大きさを確認しよう
これもよくわからなかったけど
検索しまくって今の大きさになりました。
始めは100*100で作っていました。

ちょっと小さすぎですよね?
次に200*200にしてみました。
これがちょうどいい感じかな?と
今の時点では思っています。
ですが わたしの場合、
画像の大きさの問題ではありませんでした。
この時点でまだ画像は非表示。。。(T_T)
で、検索しまくりました。
メディア設定を確認しよう
メディア設定をした方のブログを発見してやってみました。
①設定→メディア→ファイルアップロード
②アップロードしたファイルを年月ベースのフォルダーの整理にチェックを入れる。

これで画像が表示されました。
ここまで実に1日程度(その間いろいろしていましたが・・)
疲れました。。。
まとめ JINで吹き出しの画像が表示されない時の対処方法
わたしのやった対処方法は以上の3つでした。
ここまでやってもだめな場合も。
人によってカスタムもプラグインも違うので
だめな場合もあると思うんだよね・・。
そんな場合は・・・・・最終手段があります。
JINフォーラムを使う
JINをご利用中にわからないことがあれば
「JIN Forum」で誰でも相談することができるという、
ありがたすぎるサービスです。
(どうしてもわからなかった場合に限るのですが)
かくゆうわたくし、もう何度か質問しています。
そのたびに丁寧に答えてくださって
もう神!!
*他のユーザーさんのつまずきもわかるので
質問前には必ず過去の質問などを確認してくださいね。
以上、ワードプレス「JIN」で吹き出しの画像が表示されない!
時の対処法(わたしの場合)の記事でした。
・JINの公式マニュアルを再度確認する
・画像の大きさを確認する
・メディア設定を確認する
・JINフォーラムで質問(最終手段)
ブロックエディタで簡単に吹き出しが出るようになったので
こちらはクラシックエディタで書いてる方向けの記事となっています。
ブロックエディタをまだ使ってない人は
慣れるととても便利なので
そろそろ変更をおすすめします♪
ワードプレスは奥が深いですね。
つまずいても頑張ってカスタマイズしていきましょーー
わたしなんてもう既にいっぱいつまずいてるので
これからもそのご紹介をしていきたいと思います。
▼最近購入したこちらの本がとても良かったです▼
ブログの収益化について
とても詳しく載っていました。
100枚以上の付箋を貼っています(笑
ではでは。